As already known that Adsense is now the best choice of bloggers to monetize their blogs because it is a contextual-based ad that shows relevance to the content. For you to increase the ad revenue, you should try adding the recommended ads on your blog to get maximum output from advertisement programs. You might have observed an ad below the post title in most of the big blogger blogs as also shown here.
You would have been wondering why we prefer to put ads below the post title. It is just because we wanted to increase Click Through Rate (CTR). But you should not rely on what others follows. You should keep trying to add Adsense at various locations to check which spot works best for you.
Have already search for how this can be done, seen some replies on google which doesn't work out. Later on, I found out the solution and wish like sharing how I got it done.
Recently, I shared How to Add Adsense Ads Below Post Title on Blogger PC View but Today, I would be introducing to you how you can add Google Adsense Ads below post titles on the mobile version of blogger blogs.
MUST-READ: How to improve your Blog/Websites SEO
Have seen many comments and information from people about not showing Adsense Ads below post title on Blogger Mobile View. I searched and finally here with the best solution.
If you are using a Responsive Blogger Template then you can turn off the mobile template of your blog by:
– Going to Blogger Dashboard > Template > and then click the Setting button icon (gear icon) below Mobile.
– A dialog box open up, just choose No Show desktop template on mobile devices
If you do not use a responsive template and do not want to turn off the mobile template, you may have a problem in showing ads below the post title in the mobile view of Blogger.
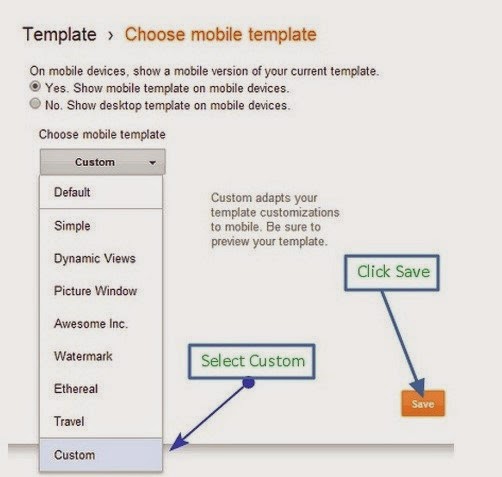
Yes. Show mobile template on mobile devices was clicked and saved. You need to make the desktop and mobile templates exactly the same for your blog. For doing that; go to Blogger dashboard > Template > click the settings button under ‘Mobile' > select “Yes. Show mobile template on mobile devices” > select ‘Custom‘ from the drop-down menu below the ‘Choose mobile template‘ > click ‘save‘.

MUST-READ: How to 99% Secure Your Adsense Account from Banning
Adding Adsense Code Below Post Title on Blogger Blogs
1. Go to Blogger Dashboard > Template > Click ‘Edit HTML'.
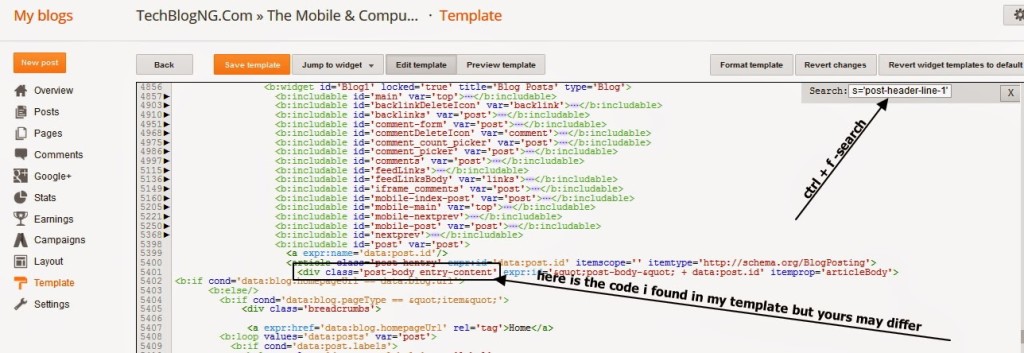
2. This time in the template editor look for <b:includable id='mobile-post' var='post'> and expand.

3. Now look for <div class='post-header-line-1′> or <div class='post-body entry-content' ….> or <div class='post-body entry-content' or <div class='post-header-line-1′
4. Now if you found <div class='post-header-line-1′> Paste ads code below the code found but if <div class='post-header-line-1′ look for where the code ends with > and paste the ads code below. If your template have either <div class='post-body entry-content' ….> or <div class='post-body entry-content' just add the ads code before the code.
<div id=”pheadads”>insert your ads code</div>
5. Replace insert your ads code with your ads codes from AdSense or other providers.
6. Click ‘Save template'.
Visit your blog with a smartphone or mobile phone and you should see the Ads just below the blog Post Title on your mobile view.

















Couldn't be written any better. Reading this post reminds me of my old room mate! He always kept talking about this. I will forward this article to him. Pretty sure he will have a good read. Thanks for sharing!
Hi Cindy, thanks for forwarding and adding a comment
do i need to convert the code. ads is still not showing in desktop and mobile view. thanks
You can parse the code here==> http://html-to-xml-parser.blogspot.com/2012/12/online-html-to-xml-parser-blogger.html
let us know if you need any help regarding this.
Hi Hadharm Hiidee,
I was worried why ads are not showing up on my blogger blog (Mobile View). Now I implemented the changes as mentioned above and now Ads started showing up. Thanks for the informative article.
You really has an informative blog.
Regards
Tauseef Alam
Hi Tauseef, am glad the post is useful for you and as well solved solved visibility of ads on your blog.
Don't forget to Subscribe for more updates to your mail.
Very nice article, I was searching for it all over.
I need to put multiple ads in the mobile version of blogger.
Like in the middle of the post or at the end of the post before the comment section.
Is that possible? Can you tell me if it is
Yes it is possible
I have try the given instruction but did not work for me. Can you plz help me……..Blog url : http://www.articlemirror.in/
thanks,
Vijay Saklani
I can see that you have not activated the mobile version of your blog template. Do that as have stated in this post.
Hi, Thank you!
Do this work only for adsense or this applies to other ad networks?
Hi Tamil,
All other ad networks also applies.
Have a nice day.
Thanks for the info. I successfully added a mobile=’yes’ tag to a sidebar widget which now appears at the bottom of my mobile view. I just did!and it’s displaying on mobile. i don’t have to pay anyone to do it for me!yaaaay!! However, the symbol “x” now appears under the pages tab (above the main text) on all of my blog pages. Any idea where that comes from or how to get rid of it?
Probably you might have added it by mistake just check the codes well and find the x.
I use blogger simple template and this doesn’t work. If I use “custom mobile template” it does work but the header is too big and the screen has too much extra room. Should I try a different blogger template?
It is advisable you should try a different Blogger template.
Ok, I am using a default simple template now.
The tips can’t work on default blogger template. So when you try another blogger template which have custom mobile version then it would work.
It didn’t work for me. It has been showing error.
http://www.thejanesroom.com
This have been tested as many times as possible on different templates. I think you put the code in the wrong place that is why it is showing error. Carefully check the post again and locate the correct location to place it.
You don’t need to add the code, it would be there already. Some other tags might be inclusive which didn’t allow you to notice it. Are you using a premium blogger template or one of the default blogger templates???
Thank you! you are a blog’ saver. You have no idea how long I’ve been struggling to accomplish this! Thanks
Hi Precy, I am glad and happy this tutorial works for you. Will be happy to see you around again for more blogging tips.
Thanks for the post. I was looking for this kind of article, & i’m glad I landed on here. Thanks again.
You always welcome Dear Appu.
Good Day I Am So Happy I Found Your Website, I
Found You By Mistake, While I Was Searching On Aol For
Something Else, Anyhow I Am Here Now And Would Just Like To Say Many Thanks For
A Remarkable Post And An All Round Entertaining Blog
I Don’t Have Time To Read It, All At The Moment But I Have BookMarked It
And Also Added In Your RSS Feeds, So When I Have Time I Will Be Back To Read More,
Please Do Keep Up The Fantastic Job.
hey nice article about Adsense, it helps alot captcha typing sites
hey when i going save there are showing a error “Open quote is expected for attribute “cond” associated with an element type “b:if””
what is the meaning of this ?
Thank you
It seems there’s a conversion when you copied the code. Delete all ” and ‘ in the code. And type it manually.
lemme try this out…i hope it works
Interesting post. It worked perfectly on my site
You put your hard time and effort to come out with nice piece which is useful for me. You deserve my thumb up.
How to put ad code below the content or by the end of content in blogger?
Hi Saimon, for below content the code in post and your parse adsense should be place just after the <div class=’post-body entry-content’>
Hope this helps
Hello Hiidee, Just after the what?
Reply updated. Sorry for the inconvenience.
I done all step successfully but stil ads are not showing in my blog below post title plzz help
http://www.mylifemyrule.com
Hi King, Please look carefully into the article once more and make sure you have done the necessary things and if you are still unable to figure it out. Send a copy of your template to hiidee@hiideemedia.com and I will look into it.
Great post. I think this is important post especially for people owing a blogger blog.
Can we add media.net ads on blogger templates please reply ?
Yes, you can.
Great post. Thanks for sharing a nice tutorial with us
How to add other ads network ads?
The method also works for other ads network.
Excellent article.its very intresting and very helpful for me and others
Thanks for good helpful post.
I think many new blogger don’t know how to post ad.
This post help them.
Thank you so much l, I was looking for a way to add codes below my article for a while now. Thank you very much the assistance.
i have a default template and it doesnt work in my case. ((( I put it all according to the instruction. ((((