Thumbnail also known as featured image of a blog post is the image shown on main page of a blog website to give description of a blog post.
- Advertisement -
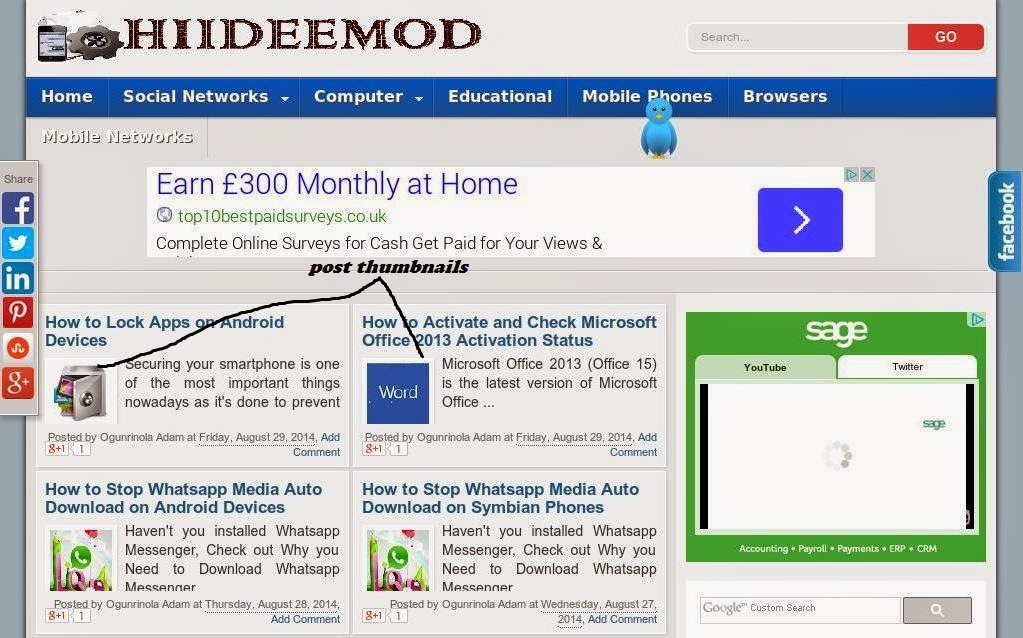
Below is a sample of post thumbnails in the image.
Must Read: How to add your Blog URL to Google Search Engine
Follow the simple procedure below to add post thumbnail to add featured image to your blogger blog post:
1. Sign in to Blogger.Com (it would just prompt you to sign in to your Google Account). After sign in completed you would be provide with Blogger Dashboard where you would see list of Blogs you have created. Choose anyone and a new page comes up.
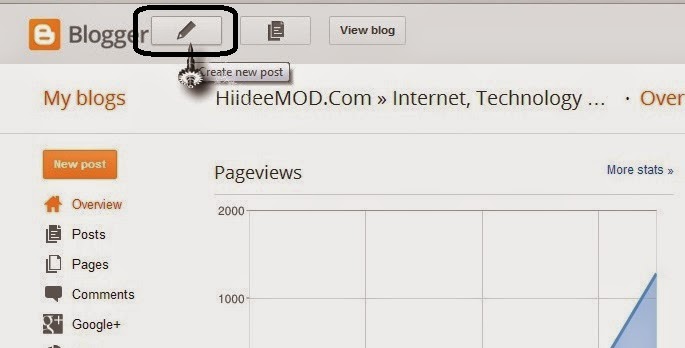
2. On the New Page click on “Create New Post” Icon beside the Blogger icon as shown below.
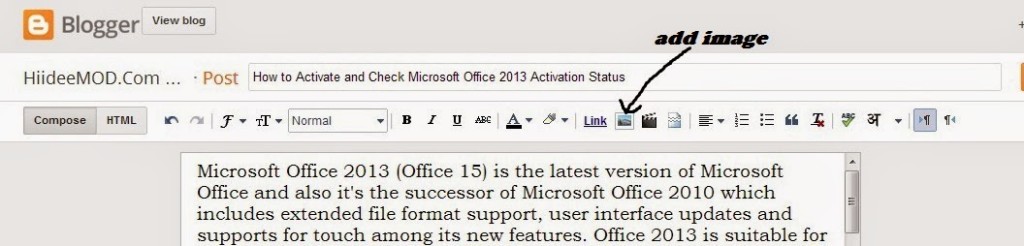
3. We are now moving close to the solution to this blog post. Here you would be provided with a page to enter your blog post details. Fill your post title and now to add the featured move to the post body section and click on Add Image icon as shown below
You can also Read: How to Increase your Blog/Website Traffic with Twitter Retweeets and Traffic Exchange Websites.
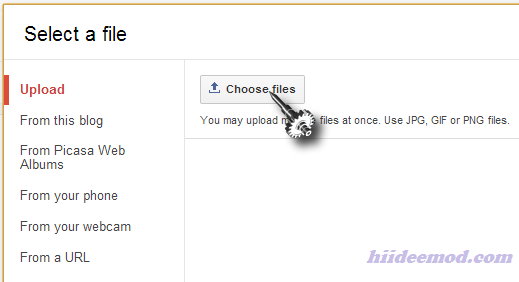
4. A popup comes up as below, just choose any option of your choice but it is advisable you upload your image from your smartphone or your computer. To add from your computer or mobile device just click on Choose files.
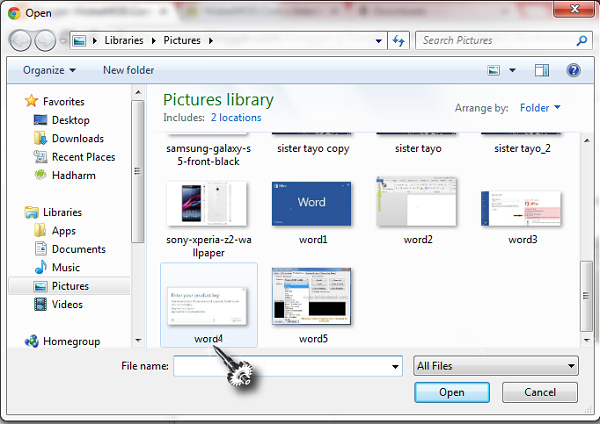
5. You have a new popup asking you to choose the images you would like to upload. Here you can choose multiple images by holding ctrl button and then Right Clicking on the mouse. Once you have selected all your images click on open at the bottom right.
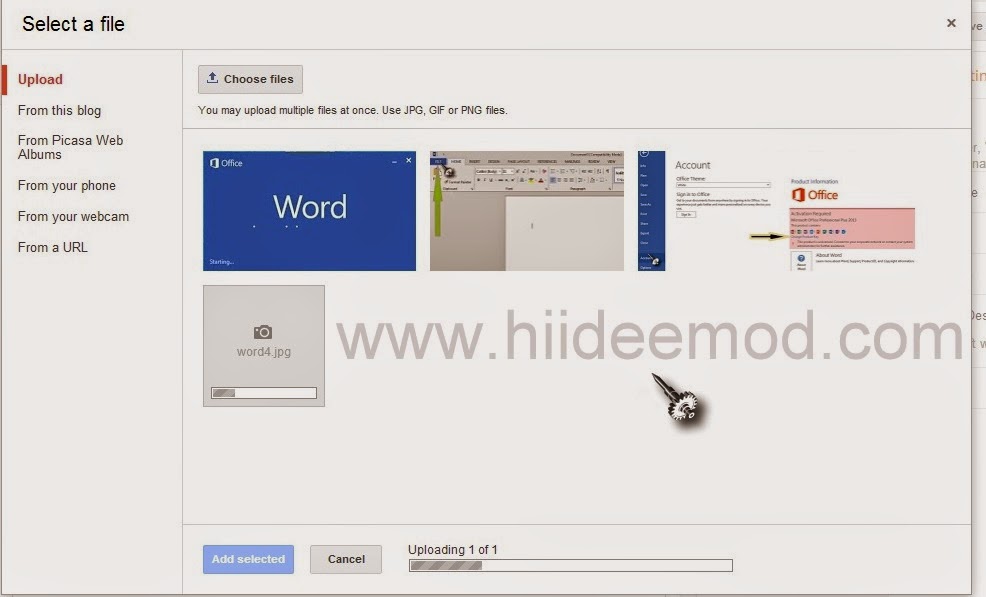
6. Now you would see the upload progress of your chosen images
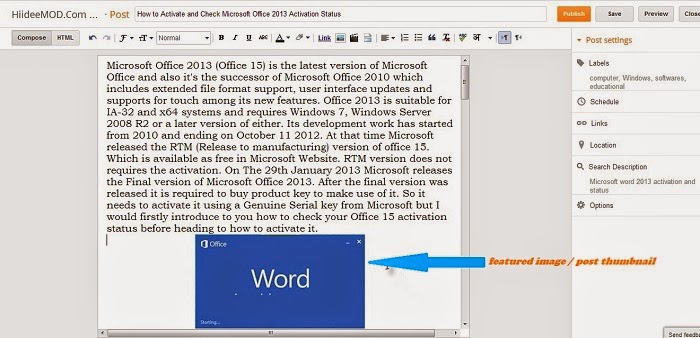
7. Click on the uploaded image or any other image and then click on Add selected at bottom of the page. You would now see the image added to your post as below.
Note that the first image to appear on your blog post would be used as the post thumbnail automatically.
We would like to hear from you by dropping a comment below and don’t forget to share to your loved ones.






















hello. today, in my new post, the thumbnail don't work. Why?????
All past posts the thumbnail work, but in this new post doesn't. 🙁
i use galauness theme.
thnks
probably it suppose to display but it may be due to the privacy of the pics. I.e. It's not uploaded to blogspot gallery or it's not uploaded to a place where it would be hotlinked.