FeedBurner provides custom RSS feeds and management tools to bloggers, podcasters, and other web-based content publishers.
Google FeedBurner lets you stay on top of the latest from your favorite websites, blogs, and podcasts. It's added to blogs to allow readers to subscribe for new updates to their email addresses without visiting the website again.
You Can Also Read:
- How to Add Your Website URL to Google for more Traffic
- How to Increase your Blog/Website Traffic with Twitter Retweets and Traffic Exchange Website
- How to Add Featured Images to WordPress Posts

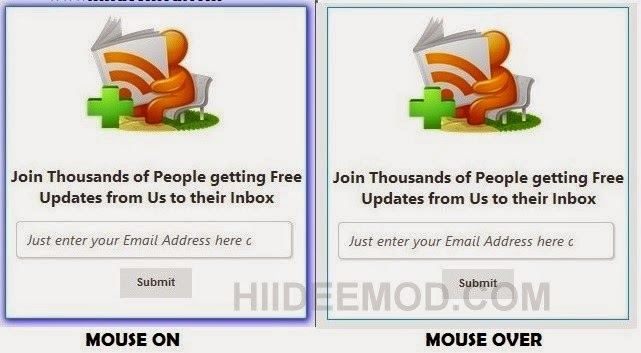
Above is how the subscription Widget would look like after implemented to a Website, if you looked at the right hand side of this website you would surely found it there.
[html]<style>
.ks-bulee { border: 1px solid #09F;
border-radius:0px 0px 0px 0px;
-webkit-transition: all 1.5s ease;
-moz-transition: all 1.5s ease;
-o-transition: all 1.5s ease;
-ms-transition: all 1.5s ease;
transition: all 1.5s ease;
background: #fff;
width:300px ;
height:350px;
margin:auto; }
.ks-bulee:hover {
border: 1px solid #09F;
border-radius:20px 20px 20px 20px;
-webkit-transition: all 1.5s ease;
-moz-transition: all 1.5s ease;
-o-transition: all 1.5s ease;
-ms-transition: all 1.5s ease;
transition: all 1.5s ease;
background: #fff;
-moz-box-shadow:1px 1px 10px 1px rgba(10,1,255,1);
-webkit-box-shadow:1px 1px 10px 1px rgba(10,1,255,1);
box-shadow: 1px 1px 10px 1px rgba(10,1,255,1);}
.ks-button {
background-color: #999;
background-image: -webkit-linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.1));
background-image: -moz-linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.1));
background-image: -ms-linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.1));
background-image: -o-linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.1));
background-image: linear-gradient(hsla(0,0%,100%,.05), hsla(0,0%,0%,.1));
border: none;
border-radius: .5em;
box-shadow: inset 0 0 0 1px hsla(0,0%,0%,.25),
ins et 0 2px 0 hsla(0,0%,100%,.1),
ins et 0 1.2em 0 hsla(0,0%,100%,.1),
ins et 0 -.2em 0 hsla(0,0%,100%,.1),
ins et 0 -.25em 0 hsla(0,0%,0%,.5),
0 .25em .25em hsla(0,0%,0%,.1);
color: #444;
cursor: pointer;
display: inline-block;
font-family: sans-serif;
font-size: 1em;
font-weight : bold;
line-height: 1.5;
margin: 0 .5em 1em;
padding: .5em 1.5em .75em;
position: relative;
text-decoration: none;
text-shadow : 0 1px 1px hsla(0,0%,100%,.25);
vertical-align: middle;
font-size: 1em;
background-color: #09F;
}
.ks-button:hover {
outline: none;
}
.ks-button:hover,
.ks-button:focus {
box-shadow: inset 0 0 0 1px hsla(0,0%,0%,.25),
ins et 0 2px 0 hsla(0,0%,100%,.1),
ins et 0 1.2em 0 hsla(0,0%,100%,.1),
ins et 0 -.2em 0 hsla(0,0%,100%,.1),
ins et 0 -.25em 0 hsla(0,0%,0%,.5),
ins et 0 0 0 3em hsla(0,0%,100%,.2),
0 .25em .25em hsla(0,0%,0%,.1);
}
.ks-button:active {
box-shadow: inset 0 0 0 1px hsla(0,0%,0%,.25),
inset 0 2px 0 hsla(0,0%,100%,.1),
ins et 0 1.2em 0 hsla(0,0%,100%,.1),
ins et 0 0 0 3em hsla(0,0%,100%,.2),
ins et 0 .25em .5em hsla(0,0%,0%,.05),
0 -1px 1px hsla(0,0%,0%,.1),
0 1px 1px hsla(0,0%,100%,.25);
margin-top: .25em;
outline: none;
padding-bottom: .5em;
}
.ks-bulee h4{font:16px "Segoe UI"; font-weight:bold;margin-top:25px;}
.ks-subboxinput{
width:80px;
height:18px;
padding:8px 40px 8px 10px;border:1px solid #ddd;
-webkit-border-radius:4px;-moz-border-radius:4px;
border-radius:4px;font-family:”Segoe UI”;
font-style:italic;
-webkit-box-shadow:1px 1px 2px #dfdfdf;
-moz-box-shadow:1px 1px 2px #dfdfdf;
box-shadow:1px 1px 2px #dfdfdf;
font-size:14px;color:#666;
}
.ks-subboxemailform, .ks-subboxinput{
width:96% !important;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
height:auto;
margin-bottom:10px;margin-top:7px;
}
</style>
<!– https://hiideemedia.com Feedburner widget starts –>
<div class="ks-bulee" align="center"><div align="right"><a href="https://hiideemedia.com/stylish-feedburner-subscription-widget/"><b>Get This</b></a></div>
<img src="https://hiideemedia.com/wp-content/uploads/2020/05/subicon.png" width="150" height="100" />
<h4 style='text-align:center;'>Join Thousands of People getting Free Updates from Us to their Inbox</h4>
<form action='http://feedburner.google.com/fb/a/mailverify' class='ks-subboxemailform' method='post' onsubmit='window.open(' http://feedburner.google.com/fb/a/mailverify?uri=techblogng', 'popupwindow', 'scrollbars=yes,width=550,height=500');return true' target='popupwindow'>
<input name='uri' type='hidden' value='techblogng'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='ks-subboxinput' name='email' onblur='if (this.value == "") {this.value = "Just enter your Email";}' onfocus='if (this.value == "") {this.value = ""}' type='text' value='Enter your Email Address…' />
<input class='ks-button' title=” type='submit' value='Submit'/>
</form></div>
<!– https://hiideemedia.com Feedburner widget ends –>
[/html]
How to Add Feedburner Widget to Blogger
1. Login to Blogger Dashboard and Choose your Blog
2. Click on Layout
3. Now choose Add Widget from any sidebar of your choice.
4. From the list of widget choose to add HTML/Javascript.
5. Copy above Code, change hiideemod to your feedburner username and Save it.
Visit your blog and all is done.
Must Read: How to Increase your Blog Daily Visitors Free of Charge