Having Facebook Fan Page is one the best way to get your business optimized and well known on social media. Once you are able to identify and use the best keywords, you should use and setup vanity URL. It is a good option to try and find right keywords and link them to your business Facebook fan page as well as when choosing your Vanity URL. Keywords should be selected by how potential customers who have never heard of your brand name but who need your products/services are searching for it.

Keywords are tricky to pick out, but with a little help from Google's keyword tools, you can uncover not only the right words and phrases but the search volume itself. Adding your Facebook fan page widget is just a means of promoting your fan page on your website. It will help your customers or readers to connect with you on the social network. So how can this widget be created and added to websites/blogs?
Just For You
– On Page SEO Tips to Rank Higher on Search Engines
– Why Duplicating Content Will Make You A Laughingstock
How to Create Facebook Fan Page Widget Officially
Most website owners do copy facebook fan page codes and edit the page URL to theirs, but this is not good enough. It is a better option to create one from your Facebook account and associate it with your website Facebook app.
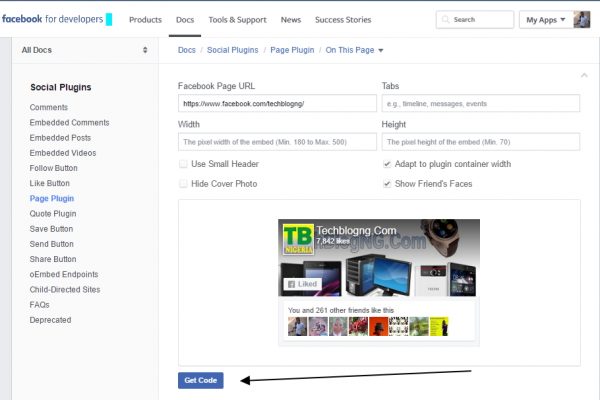
1. The first thing to do is, Visit facebook social plugins page and select Page plugin.
2. While on the page, scroll down till you see the facebook like box configurations.

3. Fill the form as you wanted your fan page to show. i.e. insert your Facebook fan page URL (custom URL is preferred e.g. https://facebook.com/hiideemedia, clear the field Tabs and add the height and width as you want it. You can use width and height as 300 and 250 respectively if only you don't know the size to use.
4. The preview is there for you, just click on Get Code once you are done with the configuration settings.

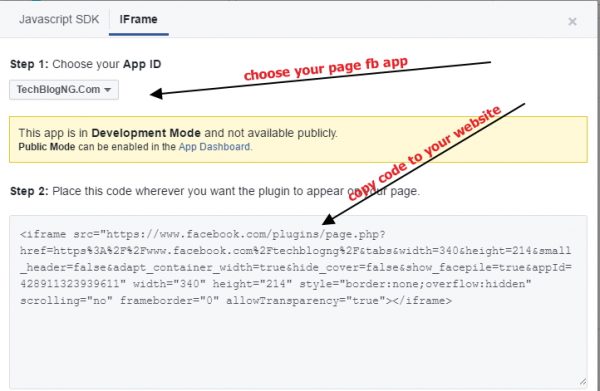
5. A popup comes up showing you the code, just move to IFrame Tab. Choose your App ID and Copy the code found below it to your website.

How to Add Facebook Fan Page Widget to Blog/Website
For Blogger Blogs
Just go to Blogger Dashboard >> Layout. Click on Add a Gadget from any location you will like to place the fan page box. Choose HTML/Javascript and paste the code in the second text area. Save and check your blog.
For WordPress Blogs
Go to WordPress Dashboard >> Appearance >> Widgets. Look at available Widgets and Choose Text with Arbitrary text or HTML as text below it. Drag it to where you need it on the right-hand side. Paste the copied code into the second text area and save. You can give it any title if you want.
READ ALSO: WordPress: Easiest Ways to Stop Spam Comments
For Other Websites
Look into the coding of your website and place the Facebook fan page box code where you want it to display.
In case of any problem, kindly make use of the comment section.
RECOMMENDED: Top Tips on How to Do That Right: The Guest Post















Excellent and helpful for me. I also prefer making use of official plugin codes.
Nice post. I love official plugins as well.
Glad you like as them as I do too.
it is easy 🙂
Awesome blog Hiidee! Fan Page Widget do fancy and can fetch good traffic! You crafted it and now seems easy to create one, Thanks a lot..
You are welcome dear
Hi, just wanted to tell you, I liked this post. It was helpful. Keep on posting!
Great post… Thanks for sharing
You are welcome